
Allegro
2022
BRAND IDENTITY - TYPOGRAPHY - EXPERIENCE DESIGN
BRAND IDENTITY - TYPOGRAPHY - EXPERIENCE DESIGN
Allegro is a year-long Capstone project for the University of Texas at Austin. For this project, Capstone students and I had to do extensive research about a certain topic or experience that we were passionate about and design something reflecting upon this.
I decided to focus on the educational process of learning how to read music, and Allegro arose out of that topic.
Goal: To explore how the visual language and experience design of music education could be re-imagined.
Feel free to watch the full project video linked below, or scroll through the case study!
INTRO
Allegro is a graphic system and digital experience that re-imagines how traditional music notation elements could be presented in an educational environment to create a more cheerful experience.
This project arose out of the curiosity of analyzing how people learn to read music for the first time.
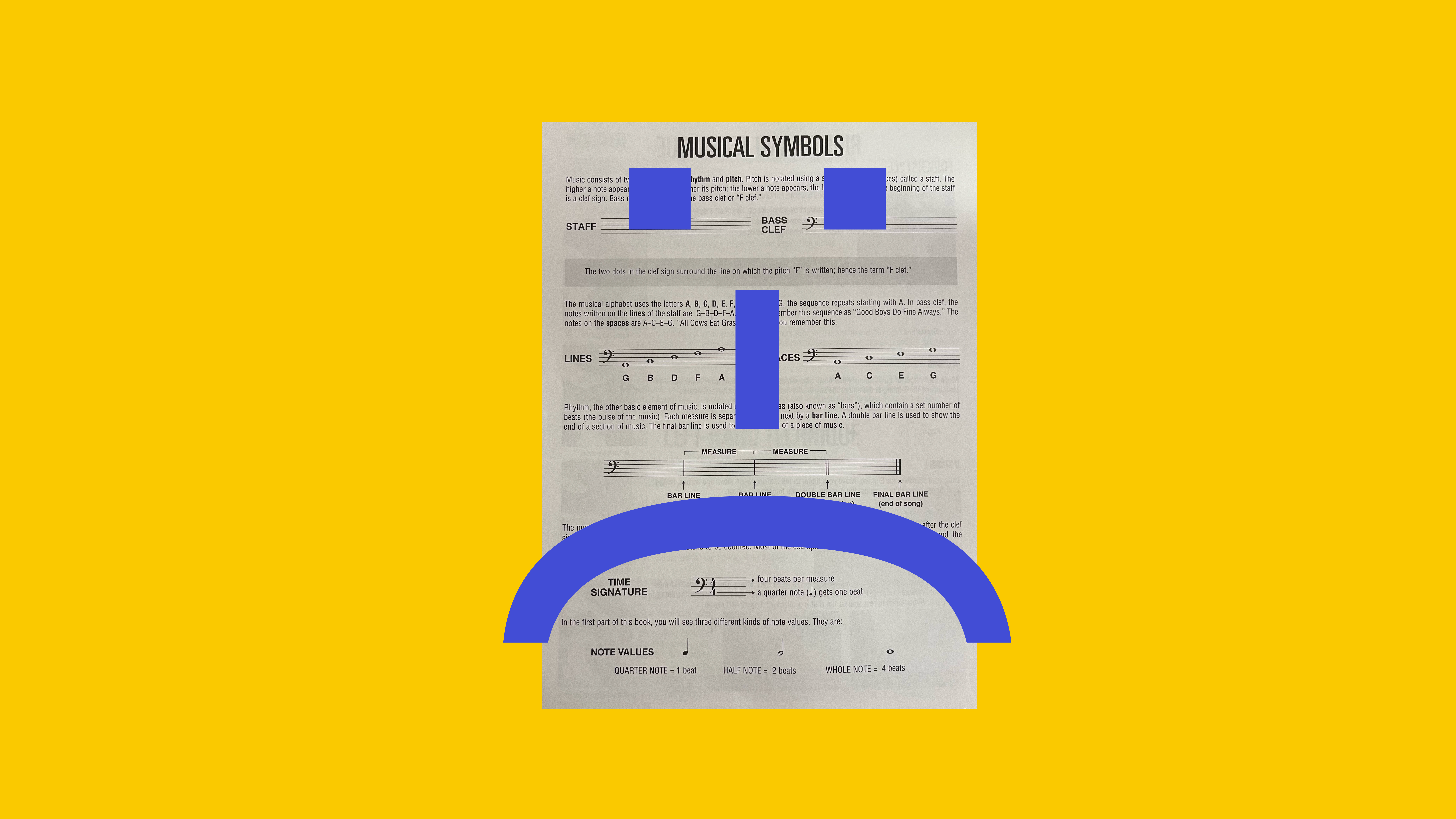
Through extensive research about this demographic of potential students, a connection was found between the existing visual system and the intimidation students felt: reading music feeling like “reading another language.”
This is where the name Allegro arose from: traditionally, it is a musical instruction in sheet music that tells the musician to play in a “brisk and lively” manner. In this new context, it becomes a word encompassing the lively disposition that is meant to be encouraged for those wanting to follow traditional music instruction.
Introductory Slideshow






















IDENTITY + TYPEFACE
The visual elements of traditional music notation have remained fairly consistent throughout the past centuries. In terms of stylization, there has not been much variation in how notes, clefs and other icons have appeared for those reading music.
Allegro presents a custom-designed typeface that creates a sans serif system connecting letterforms and musical icons, relating music notation to this notion of a language.
Rather than re-imagining the system, Allegro questions the serif-like nature of the traditional icons, and presents a new opportunity to make a partly geometric visual system.


EXPERIENCE
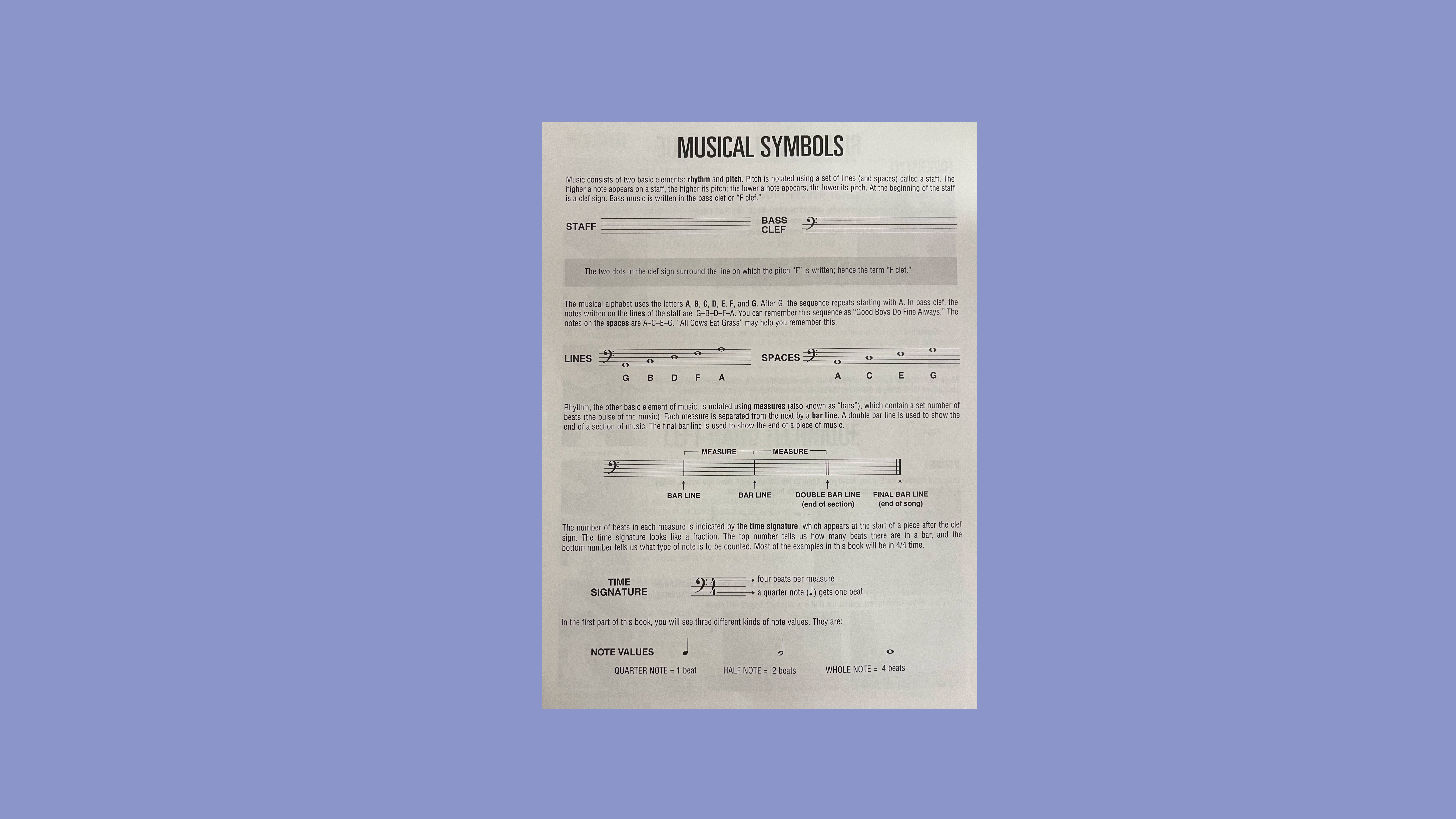
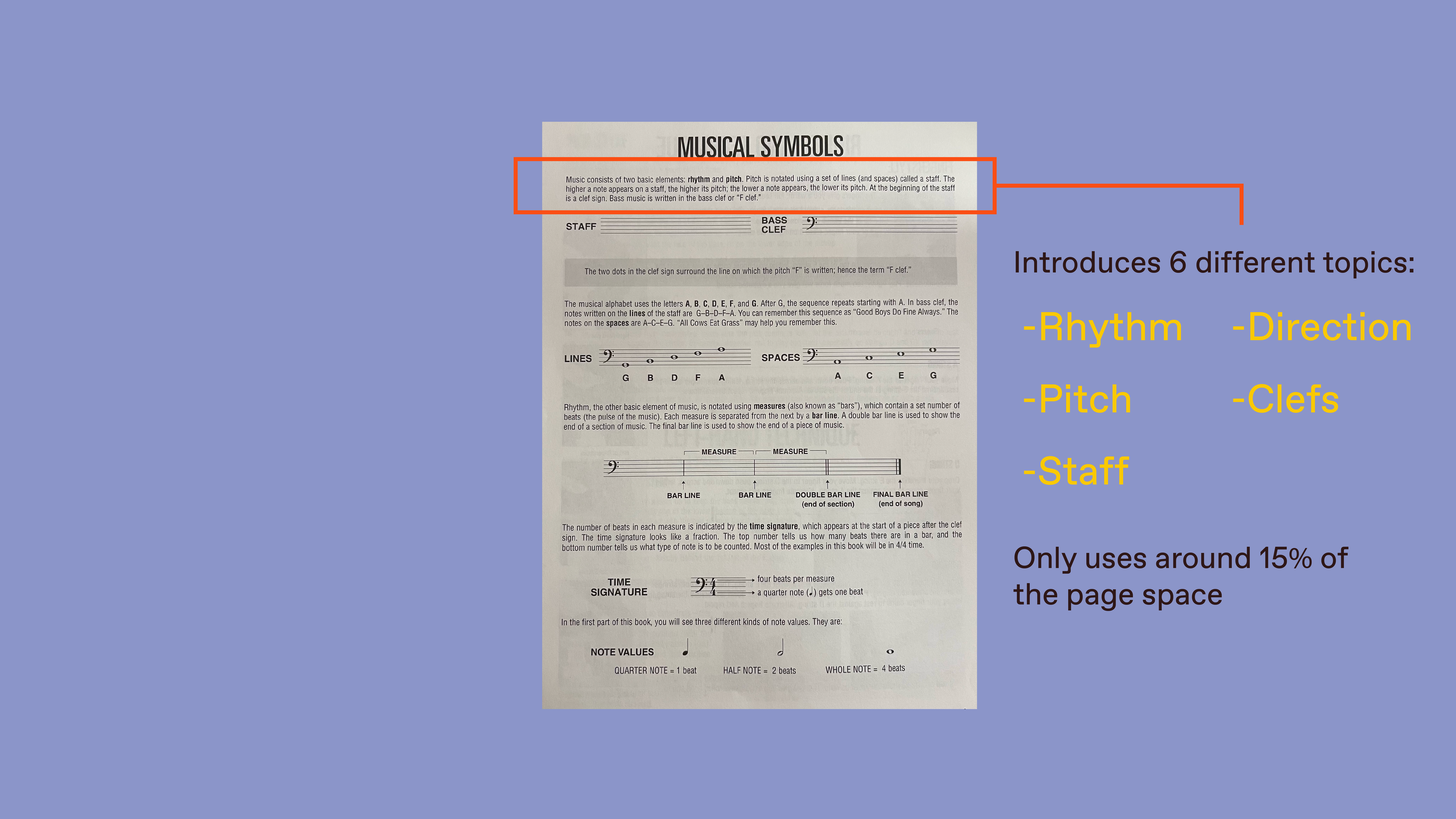
In addition to the look of the language itself being intimidating for new learners, the educational material that exists is hard to digest and keep up with. Learning the elements of music notation is a jarring and laborious experience for many students because the information they are presented with is condensed and does not facilitate interaction.
Allegro presents a digital experience that breaks up the information music students face, and presents it in a more interactive way.
Following Albert Bandura’s Theory of Self-Efficacy, the experience allows the students to partake in activities while learning to build interest in the topic, and belief in their learning capabilities.




CONCLUSION